The purpose of this post is to list all the main elements and provide guidance on their proper use. Any styles and actions beyond the given scope, whenever necessary, must be preliminary discussed and approved.
Punctuation awareness
Please be mindful of punctuation distinctions. Use hyphens (-) for word connections and dashes (—) for breaks or interruptions within a sentence.
Table of content
H2 headings will form the table of contents to the left of the main text. It is generated automatically.
Headings
We don't recommend using H4 and H5 headers in order to keep the structure clean and simple. Also, we use sentence-case headlines to keep the article and landings easy to read. The list of headers and tags is given below.
Heading 2 <h2>
Heading 3 (optional) <h3>
Heading 4 (not recommended) <h4>
Heading 5 (not recommended) <h5>
Tables
Below we will consider all types of tables approved and used in Navixy user docs and Academy.
Table with a header
Tables can be copied and pasted or added manually. However, certain steps must be followed when creating a table:
- To set the full width, select the table and go to Table → Table properties → set the width as 100%.
- To turn the first row into a header, select the Row → Table row properties → change the row type into Header. Now it will be considered a header by crawlers.
- Then we want to make it look like a header. Select the same row → go to cell properties → set the cell type as Header cell.
- All done! Now just fill in the rest of the table.
| Header 1 | Header 2 | Header 3 |
|---|---|---|
| Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. | Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. | Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. |
Table without a header
That's what the table looks like without 100% width and the header row. Might be appropriate for smaller or auxiliary tables.
| The table header | |
| The table body | with two columns |
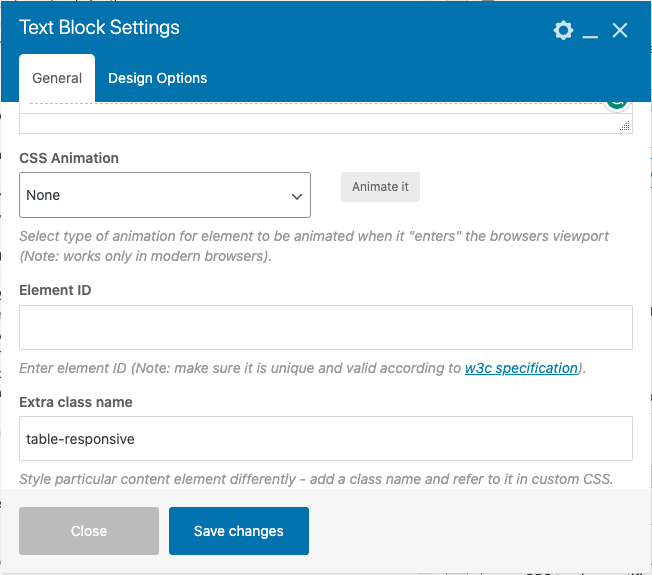
Table responsive
If you want the table to scroll horizontally when it is not on the screen, you must add an extra class name in the text block as table-responsive
Smaller first column
To change the size of the column, select its cells and change the width in cell properties to 25%. Instead of units, please use % only.
| The table header | The table header | The table header |
|---|---|---|
| Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Metus dictum at tempor commodo ullamcorper a lacus. Leo integer malesuada nunc vel risus commodo. | Orci sagittis eu volutpat odio facilisis mauris sit. Maecenas pharetra convallis posuere morbi leo. In hendrerit gravida rutrum quisque non tellus orci ac auctor. Eu ultrices vitae auctor eu augue ut lectus arcu. | Libero nunc consequat interdum varius sit. Sed tempus urna et pharetra pharetra. Sagittis vitae et leo duis ut diam quam. Lacus sed turpis tincidunt id aliquet risus. Euismod in pellentesque massa placerat duis ultricies lacus sed. Pharetra sit amet aliquam id diam maecenas ultricies. |
| Lectus quam id leo in vitae turpis massa sed elementum. A iaculis at erat pellentesque adipiscing commodo elit at. | Mattis rhoncus urna neque viverra justo nec ultrices dui. | At tempor commodo ullamcorper a lacus vestibulum sed. Auctor urna nunc id cursus metus aliquam. |
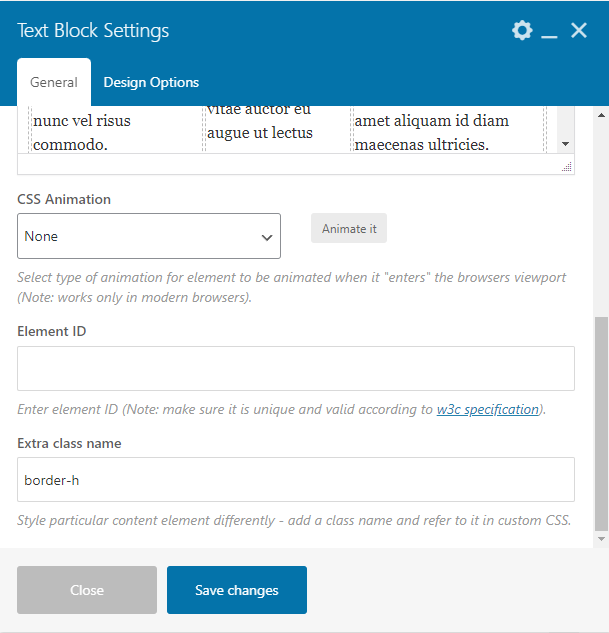
Tables with no verticle lines
To remove verticle lines for a table and keep horizontal lines only, the text block class should be specified as "border-h".
| The table header | The table header | The table header |
|---|---|---|
| Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Metus dictum at tempor commodo ullamcorper a lacus. Leo integer malesuada nunc vel risus commodo. | Orci sagittis eu volutpat odio facilisis mauris sit. Maecenas pharetra convallis posuere morbi leo. In hendrerit gravida rutrum quisque non tellus orci ac auctor. Eu ultrices vitae auctor eu augue ut lectus arcu. | Libero nunc consequat interdum varius sit. Sed tempus urna et pharetra pharetra. Sagittis vitae et leo duis ut diam quam. Lacus sed turpis tincidunt id aliquet risus. Euismod in pellentesque massa placerat duis ultricies lacus sed. Pharetra sit amet aliquam id diam maecenas ultricies. |
| Lectus quam id leo in vitae turpis massa sed elementum. A iaculis at erat pellentesque adipiscing commodo elit at. | Mattis rhoncus urna neque viverra justo nec ultrices dui. | At tempor commodo ullamcorper a lacus vestibulum sed. Auctor urna nunc id cursus metus aliquam. |
Lists
The approved Navixy style includes three options for lists: bullets, numbers and numbers + letters. Content managers and support engineers can choose any of these styles that fits better.
Bulleted list element
- Milk
- Cheese
- Blue cheese
- Feta
Ordered list element (numbers only)
- Mix flour, baking powder, sugar, and salt.
- In another:
- bowl,
- mix eggs,
- milk,
- and oil.
- Stir both mixtures together.
- Fill muffin tray 3/4 full.
- Bake for 5 minutes.
- Bake for 5 minutes.
- Bake for 5 minutes.
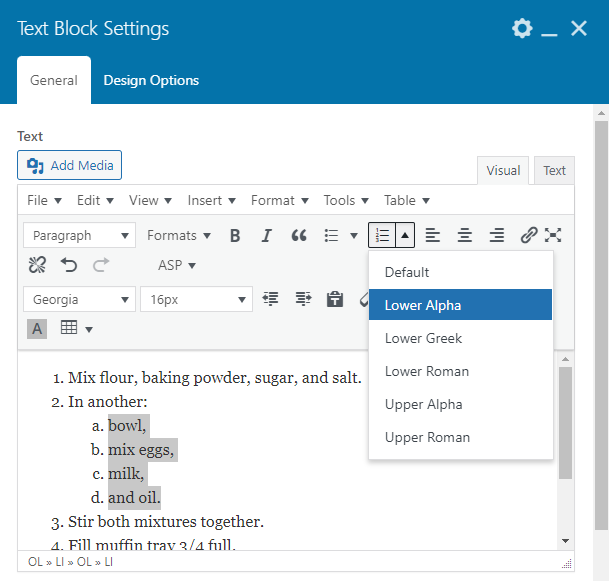
Ordered list element (numbers + letters)
For the mixed type of lists, please use the lower alpha option only.
- Mix flour, baking powder, sugar, and salt.
- In another:
- bowl,
- mix eggs,
- milk,
- and oil.
- Stir both mixtures together.
- Fill muffin tray 3/4 full.
- Bake for 5 minutes.
- Bake for 5 minutes.
- Bake for 5 minutes.

Images
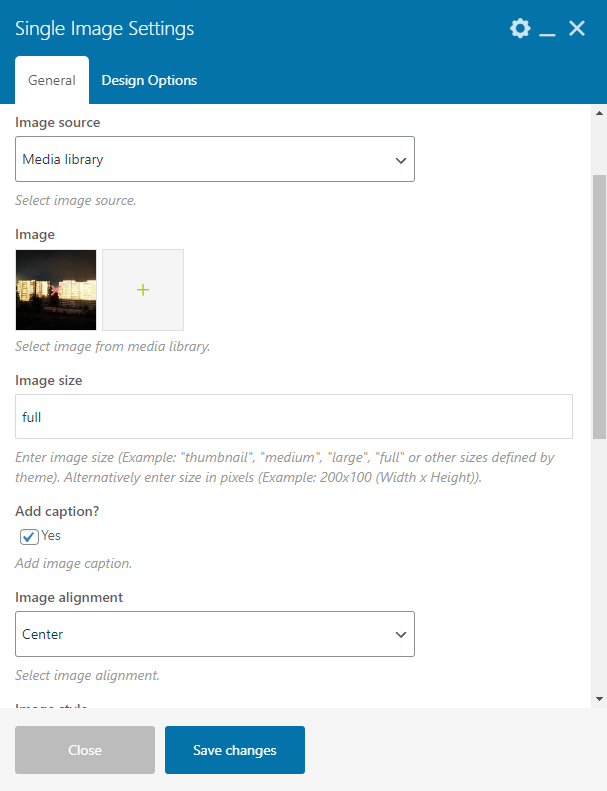
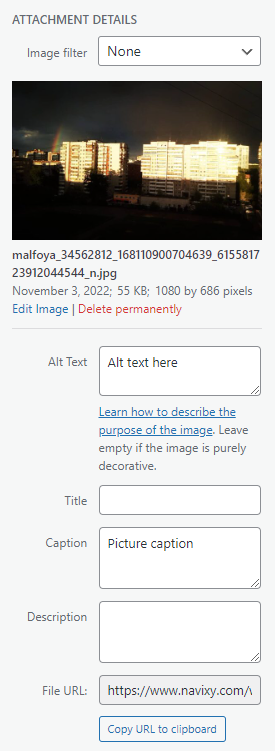
Images can cause a lot of trouble when added incorrectly. To keep up the high res, please insert the full size only. Since images are very important for SEO, we illustrated how to add SEO properties and the caption.



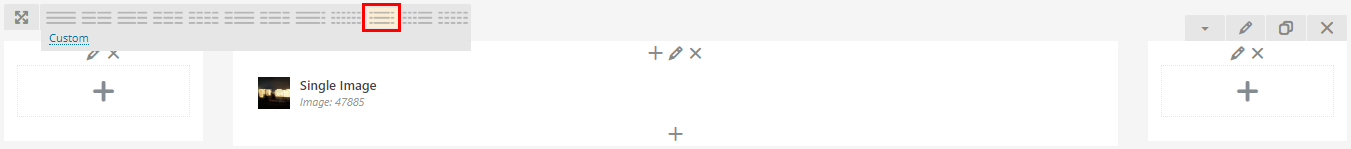
Rows to resize images
Rows are used not only to divide the copy into columns but also to resize the pictures. It allows making them smaller without affecting the quality and cropping. The value of each row can be different, e.g. 1/2 + 1/2 or 1/6 + 2/3 + 1/6, and will depend on the initial picture. Authors can choose a template or set the column sizes manually as fractions. For the latter, please make sure the denominator is 12.

Video MP4/GIF
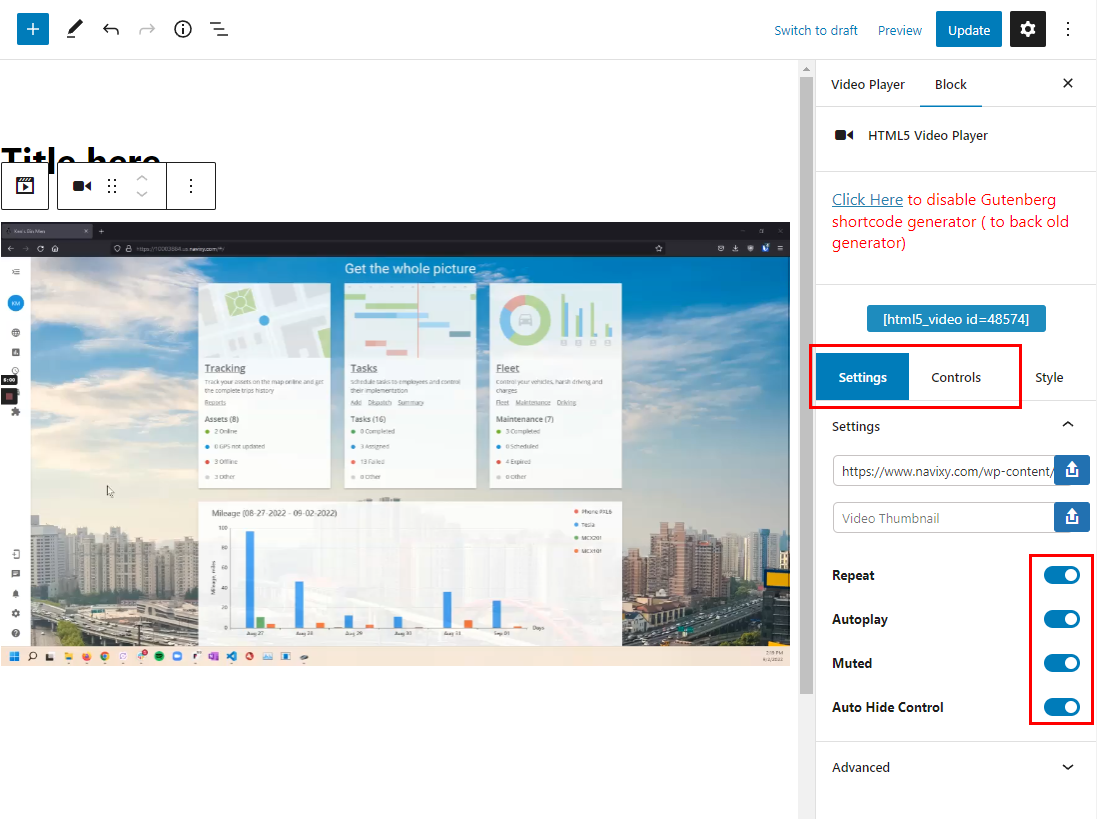
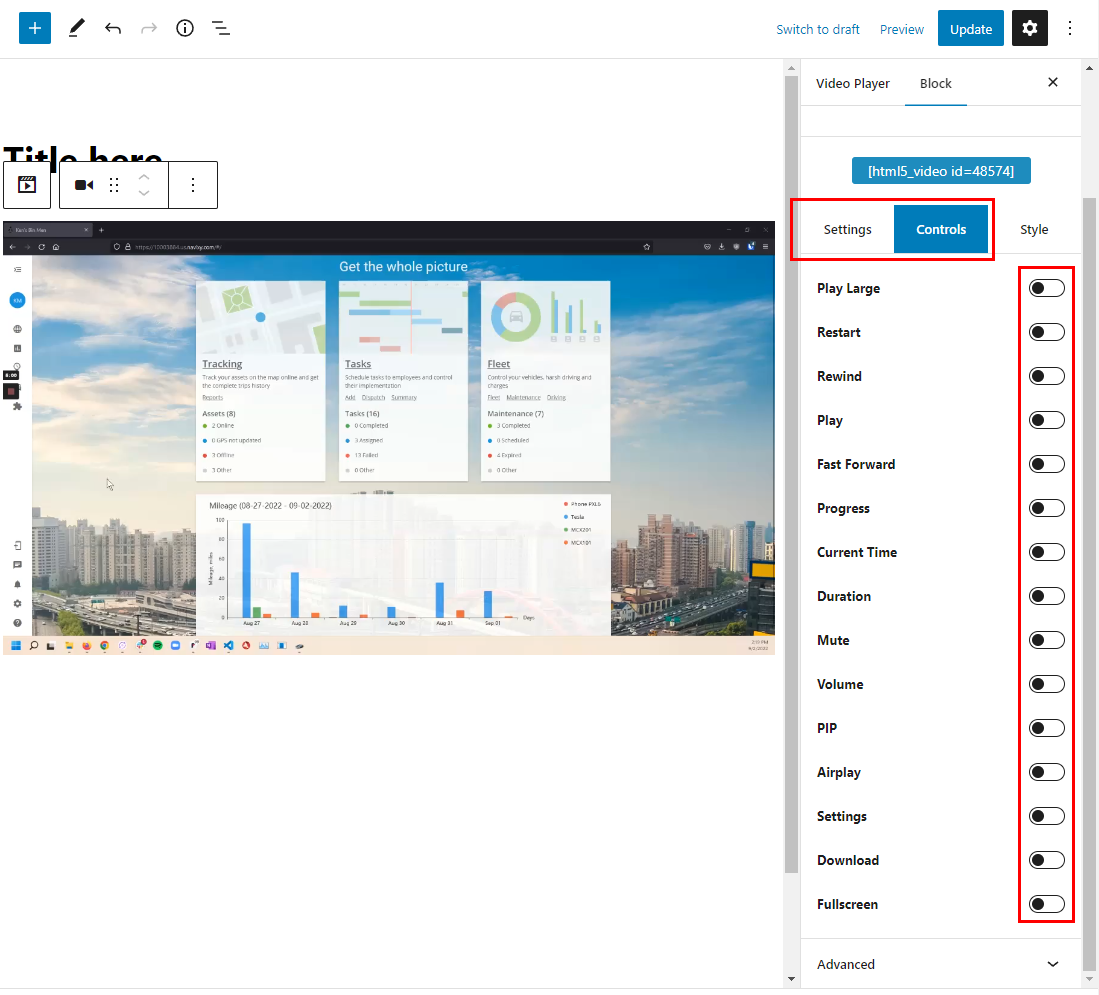
When an animated screencast is required, it has to be added as mp4 as it yields better quality, more settings control, and weighs less. To add the screencast proceed as follows:
- Html5 video player → Add new player.
- Add title.
- Video → Upload, to upload a new video or select an existing one.
- Set the necessary settings and controls. The standard configuration is all settings are on and all controls are off.
- Click on Publish.
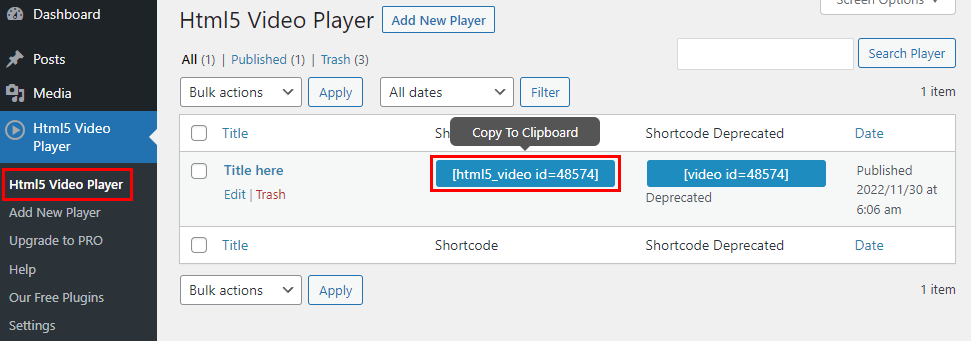
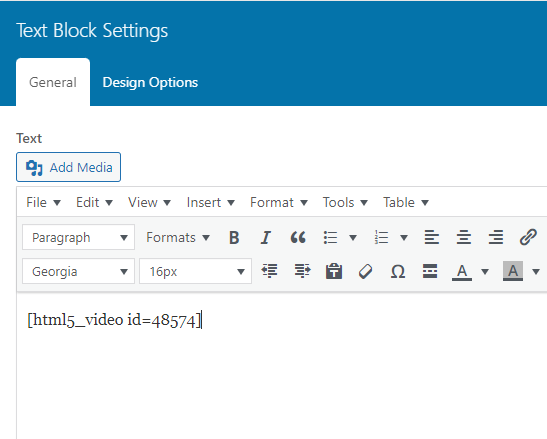
Going back to the Html5 video player, there we can find the generated shortcode. Copy it and insert to a text block.
Here's what the video looks like.
Highlights and blocks
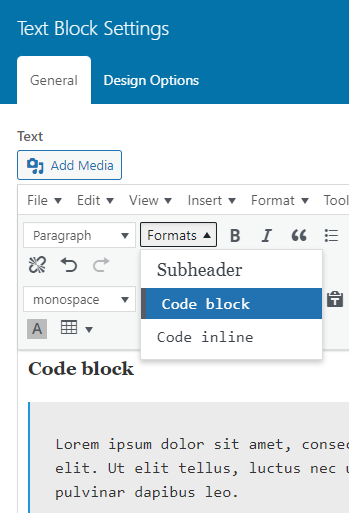
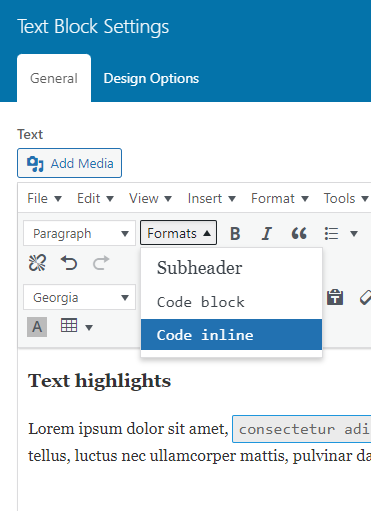
Code block
Use this tool to highlight a sentence or a paragraph.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Code in line
Use this tool to design the text on the line as code.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Text highlights
Use this tool to highlight a word or a phrase.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
![[Internal use only] Navixy blog styles [Internal use only] Navixy blog styles](https://www.navixy.com/wp-content/uploads/2023/03/highlights.png)
Quote
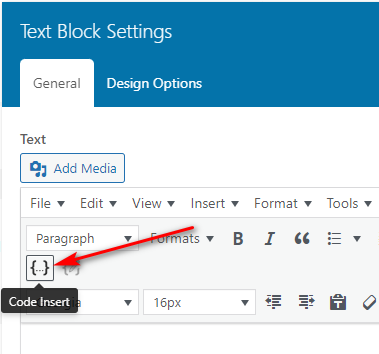
Select the text and click on the brackets icon. The required design will be applied automatically.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Accordion
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.
Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus.
Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
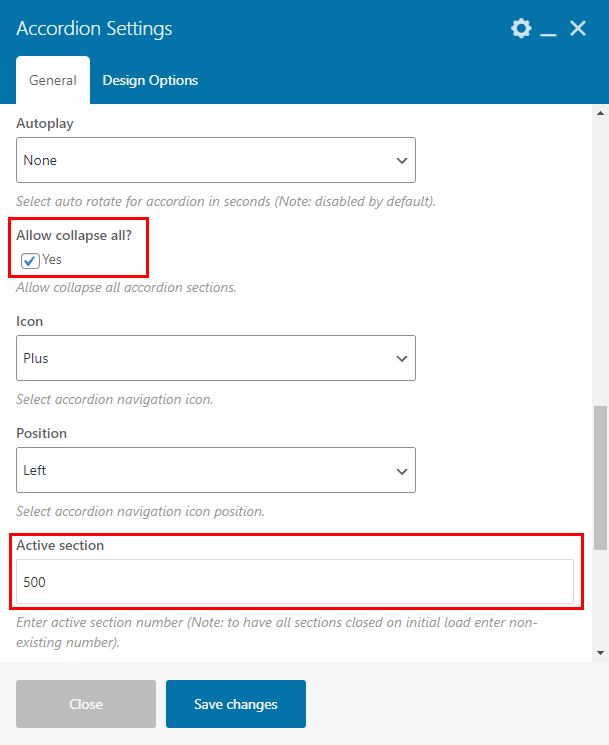
Sometimes it is necessary to close all sections of Accordion when the page loads or throughout reading the article.
The following parameters can help with this:
- Allow collapse all
- Active section must have a value above the existing number of sections, e.g. 500
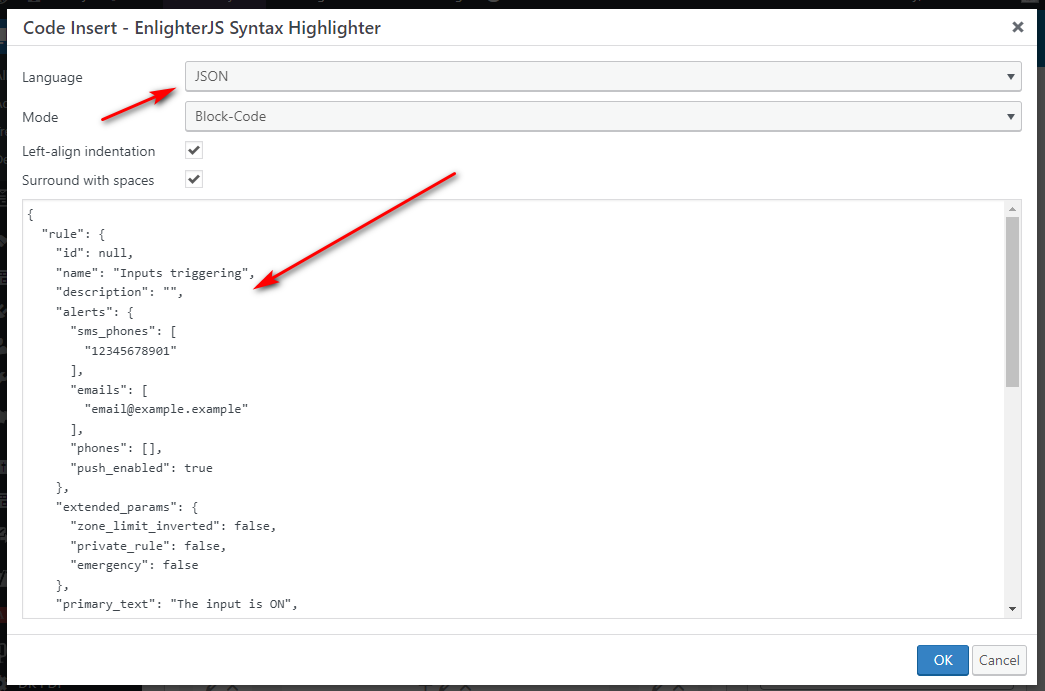
Code insert
{
"rule": {
"id": null,
"name": "Inputs triggering",
"description": "",
"alerts": {
"sms_phones": [
"12345678901"
],
"emails": [
"[email protected]"
],
"phones": [],
"push_enabled": true
},
"extended_params": {
"zone_limit_inverted": false,
"private_rule": false,
"emergency": false
},
"primary_text": "The input is ON",
"secondary_text": "The input is OFF",
"suspended": false,
"trackers": [
1904855
],
"type": "input_change",
"param": 1,
"zone_ids": [
2531575,
2531571
],
"schedule": [
{
"type": "weekly",
"from": {
"weekday": 1,
"time": "00:00:00"
},
"to": {
"weekday": 7,
"time": "23:59:59"
}
}
]
},
"hash": "d1c84fe5af97a03bc1b08cafd08c0695"
}More tools
Haven't found the right tool? Have trouble adding/editing the element? Please DM Olga Kopytova via Slack. We'll be happy to assist or adapt the existing tools as required.