Hoy en día, un enfoque «de talla única» ya no se aplica en los mercados globales. El cliente quiere ser reconocido como único y, como consecuencia, recibir productos, servicios y experiencias personalizadas. Se requiere la oportunidad de desarrollar propias soluciones, módulos, aplicaciones móviles.
Para abordar esta tendencia, trabajamos continuamente para hacer que nuestro conjunto de las API y los SDK sea flexible y completo, al mismo tiempo, facilitando la interacción con estas herramientas por parte de otros desarrolladores.
En el artículo de hoy, nos complace presentarle las últimas actualizaciones de nuestro Developer Hub, que abrirán nuevas oportunidades en cuanto a la personalización y harán que su experiencia de navegación sea más rápida y fluida. Aquí está un desglose de las nuevas mejoras que hicimos en el mes pasado.
Navegación más sencilla
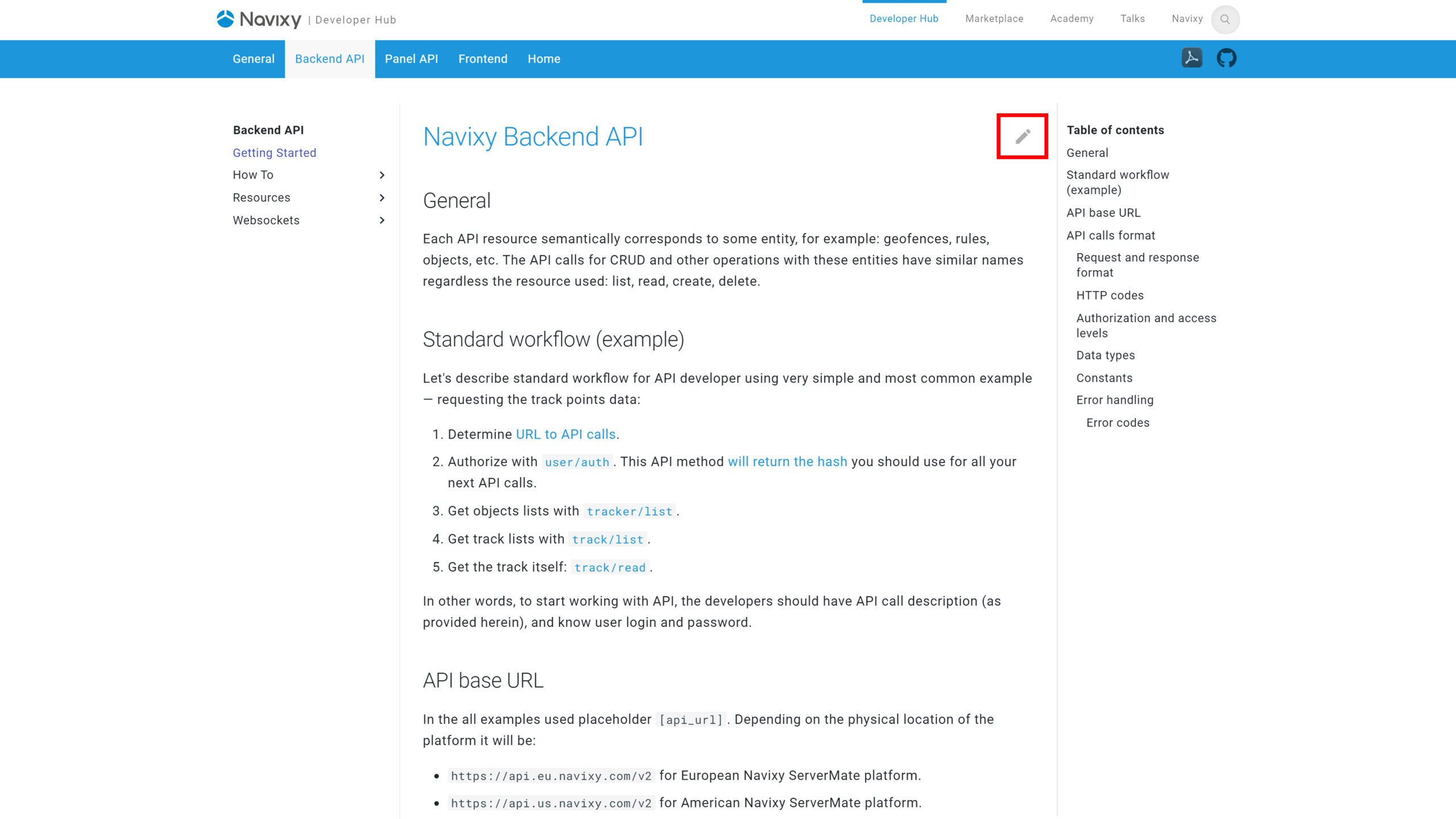
Ahora el menú principal y la tabla de contenidos se encuentran a ambos lados de la pantalla, lo que facilita mucho el proceso de navegación.
Además, se puede cambiar rápidamente entre las secciones de Backend API, Panel API y Frontend. A corto plazo, dedicaremos el mayor esfuerzo en completar lo de backend primero.
Enlaces de anclaje
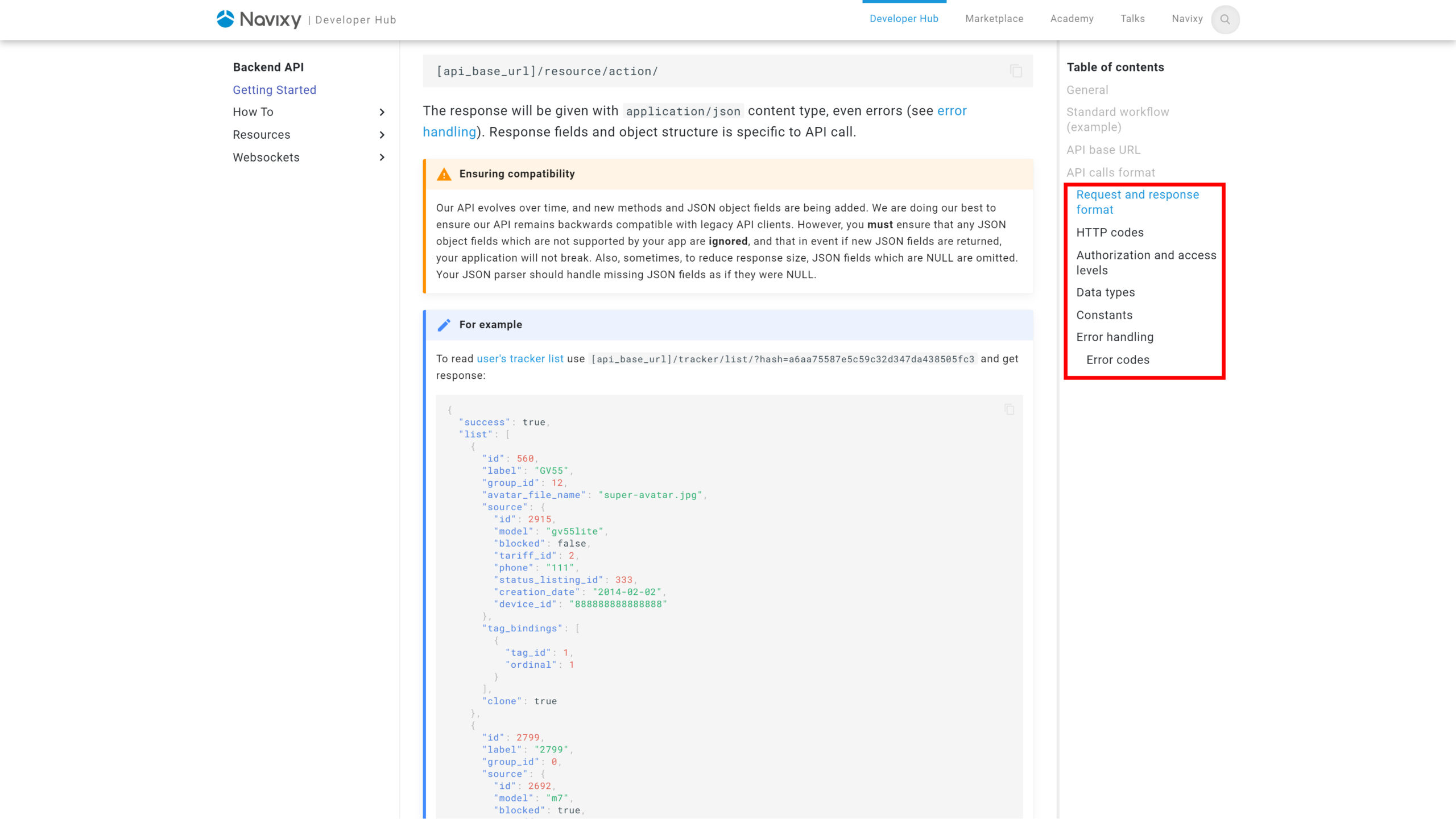
Con la ayuda de la tabla de contenidos o “enlaces de anclaje”, usted puede ayudar a sus clientes a que naveguen directamente a las partes específicas de un artículo sin desplazarse. Por ejemplo, resulta útil cuando el equipo de soporte necesita enviar a los usuarios al paso exacto que deben seguir. Para ello, simplemente haga clic con el botón derecho en el ícono del anclaje para copiar la URL de esa sección.
También puede copiar la URL de la barra de direcciones una vez que haga clic en el icono del enlace.
Posición dentro del artículo
Aparte de los anclajes, a medida que lea el artículo, la tabla de contenidos a la derecha le mostrará el cambio de su posición dentro del artículo. Puede hacer clic en cualquier enlace para saltar instantáneamente a la sección del documento que más le interese.
Barra de navegación
Además, hay una barra de navegación adicional ubicada en la parte inferior de cada artículo. Puede saltar a la página siguiente o volver a la anterior. Como un libro: lea la página hasta el final y luego gírela hacia la derecha.
Nuevas funciones y herramientas
Ahora se puede descargar nuestra documentación. Para ello, simplemente haga clic en el ícono de Adobe PDF en la parte superior esquina derecha. De esta forma, podrá trabajar con todos los archivos en su computadora personal, incluso sin conexión a Internet.
Y sí, ¡no nos olvidamos del GitHub! Los desarrolladores pueden obtener el código fuente de nuestra documentación utilizando cualquier cliente de Git (Git bash, GitHub Desktop, Sourcetree) y editar con un editor de código preferible (Intellij Idea, WebStorm, VS Code, Sublime Text).
También cabe destacar que ahora los desarrolladores pueden suscribirse a las últimas actualizaciones en nuestra documentación de API. Se les enviarán las actualizaciones regulares a los correos electrónicos, por lo que será más fácil mantenerse al tanto de los cambios en la documentación para no perder ningún nuevo ejemplo o descripción.
Además, debajo de cada artículo se puede ver la fecha de su última actualización.
GitHub feedback
Queríamos reducir la fricción para los usuarios a la hora de proporcionar sugerencias, por lo que hemos agregado la capacidad de editar cada página.
¿Ha notado algún problema con un documento? ¿O solo un error tipográfico? ¿Quiere agregar una descripción? Simplemente haga clic en el icono de lápiz en la parte de arriba y continúe con el GitHub para editar la página.
Clasificaremos todas sus sugerencias y las revisaremos en el menor tiempo posible. Como el dicho va, dos cabezas piensan mejor que una, y varias cabezas, mucho mejor aún. Pues, cuantas más personas trabajen con nuestra API, mejor se vuelve. ¡No olvide que nuestra documentación ¡está completamente abierta a todos!
Además, cada llamada a la API será complementada con los ejemplos que puede copiar y pegar en su propio programa.
Cómo empezar con nuestra API
Acabamos de lanzar más contenido how-to para ayudar a los desarrolladores experimentados y a los novatos a incorporarse rápidamente. Es decir, si su cliente aún no sabe cómo usar la API o se le han ocurrido preguntas por primera vez, ahora sabe cómo asistir y qué enlaces enviarle. Sin duda, esto ahorrará mucho tiempo a ambas partes.
Nuestra sección de how-to contiene ejemplos paso a paso acerca de cómo trabajar con las API de Navixy:
- Empiece con la documentación: Cómo editar o complementar el contenido.
- Trabaje con la herramienta Postman: Cómo usar y descargar, funciones útiles.
- Primeros pasos: Lo esencial y básico a la hora de empezar con nuestra API.
De esta manera, podrá obtener más información sobre nuestra API y nuestro producto, desde el paso inicial para obtener una clave de sesión hasta las operaciones más complicadas, tales como recuperación de la lista de dispositivos, recorridos o creación de informes.
Nuestros planes
Eso es todo por ahora. No olvide que puede acceder a nuestra documentación de API renovada desde la dirección anterior: https://developers.navixy.com. Esperamos que estas mejoras sirvan bien a nuestra comunidad de socios y desarrolladores, para que puedan desarrollar sus propias aplicaciones que no solo satisfagan las necesidades de sus clientes sino también ayuden a que sus negocios sean más rentables.
En el corto plazo, planeamos implementar más actualizaciones interesantes en nuestro Developer Hub. Mientras tanto, asegúrese de seguirnos en nuestro blog y redes sociales para no perder ninguna noticia importante.
¡Hasta la próxima!